Flag #16 - Stories of Security Pitfalls in Website Development (Part I)
First of all, thanks for reading my blog posts! Freedomofkeima Zone has finally achieved over 50k visits :tada: To celebrate this achievement, I will share some of my experiences in handling website security. For all developers out there who are reading this post, let's take a step back and ask the following question to ourselves: "Can we actually build a fully secure website?"
The first tale
In a certain sunny day, one of the intern came to our desks and he showed us that he has integrated his project with SAML support. He has also implemented a simple access control to limit outsiders from accessing this system. Furthermore, by using the latest blazing fast web framework, this website is as secure as ever. Unfortunately, not known to him, it does not work as he's expecting it to work. We still can access his sparkling website without filling any authentication form. Where does it go wrong?
To bypass the authentication form, we simply set a cookie value in his sparkling website. And voila, we get free-entry ticket!

Sanic cookie can be freely altered by the client
We often try to implement security with various state-of-art techniques such as OpenID Connect, but we often take the smaller aspects as granted. There are more people out there who understand what OpenID Connect is, but they don't actually understand the basic idea of how cookies work. In cookie management, we need to ensure that our cookies cannot be tampered by fake data and our cookies cannot be altered by anyone. We need to cryptographically sign the data and ensure that it is not easily crafted with weak secrets.
Since my current company has several new interns every 2 months, we learn that this problem is one of the most common recurring issues with interns' projects. This is a tale of insecure session management.
The Second Tale
I took a deep sip of coffee and suddenly there was a slack ping with "@here" which accompanied the following message: "We will stop using service A and we will start using service B for our X management." Since I was bored, I took a quick look to service B website and the UI looks better than service A. Developers are curious creatures by nature and what they will do are probably the same: Right click and click on "View Page Source".

And oh, it's one of the famous Javascript framework with all of the URL routes written in the script!
As an experience from the first tale, I checked the website cookie and the website stored its API token there. I tried to alter the cookie and unfortunately (or fortunately), it didn't work. In the code, there is this particular line "$rootScope.user.admin == true" which checks for admin permission before executing the following inner code. Now, you probably know where it went wrong. The backend endpoint doesn't actually check for the admin privilege!
TL;DR, we need to make sure that our backend has proper validations for functionalities while frontend validation is implemented to improve user experience in general. With Javascript framework, this problem is not rare and it actually happens in a lot of production servers. In this service B case, they have more than 10 endpoints with admin privilege but they fail to secure 1 of them. This is a tale of missing function level access control.
The Third Tale
In the world of InfoSec, CIA is a well-known abbreviation which stands for Confidentiality, Integrity, and Availability. User privacy is part of confidentiality that we need to protect at all costs. This tale is very famous but since it is very important, I will retell it one more time.
Back in the university (3 years ago), a lot of university internal websites were deployed without HTTPS support. Informatics / Computer Science students in Indonesia are very "creative" in this particular aspects. They only need to download an application called "WireShark" and since the network itself was often unprotected, we could see pairs of username/password flying around the network.
Moving forward, I learned that HTTPS can be stripped / downgraded to HTTP via man-in-the-middle (MITM) attack. Websites usually listen to both HTTP and HTTPS port since requests will go to HTTP port by default. On the HTTP port, websites will redirect users to its HTTPS port, but the problem here is that the SSL can be stripped. This attack, which is known as SSL stripping, can be implemented in several ways such as via proxy for traffic routing, or via a malicious hotspot which allows victims to connect to it.
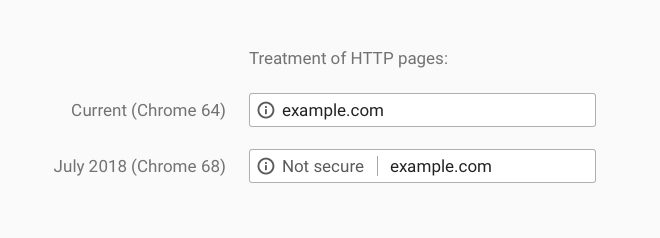
Starting from Chrome 68 (July 2018), Chrome will mark all HTTP URLs as "Not secure" (Google Blog).

How it will look after Chrome 68
If you haven't implemented HTTPS support to your website, make sure you add it before July 2018! In addition, you should add HSTS header when it is possible. To sum it up, this is a tale of HTTPS, HSTS, and man-in-the-middle attack.
The answer to the first question above is "Yes and No". We can add layers of security to ensure our websites are safe to a certain level. But since attack vectors are always evolving, we need to handle the "No" case properly. Security risk management plays an important aspects here since a lot of companies failed to do so and they just fell apart. Cyber attacks are unavoidable, but we need to make sure that we can minimize the impact.
And to close this post up, some shameless advertisement here: If you are looking for an internship or job opportunity, my company (HDE) provides an all year round internship. As my company provides cloud security service, you can learn that security issues are actually closer than you think :wink:
Details: https://www.hde.co.jp/en/gip/ & https://recruit.hde.co.jp/
Thank you for reading, see you next time! I'm planning to write Part II with more stories to come :)
--
Iskandar Setiadi
Software Engineer at HDE, Inc.
Freedomofkeima's Github